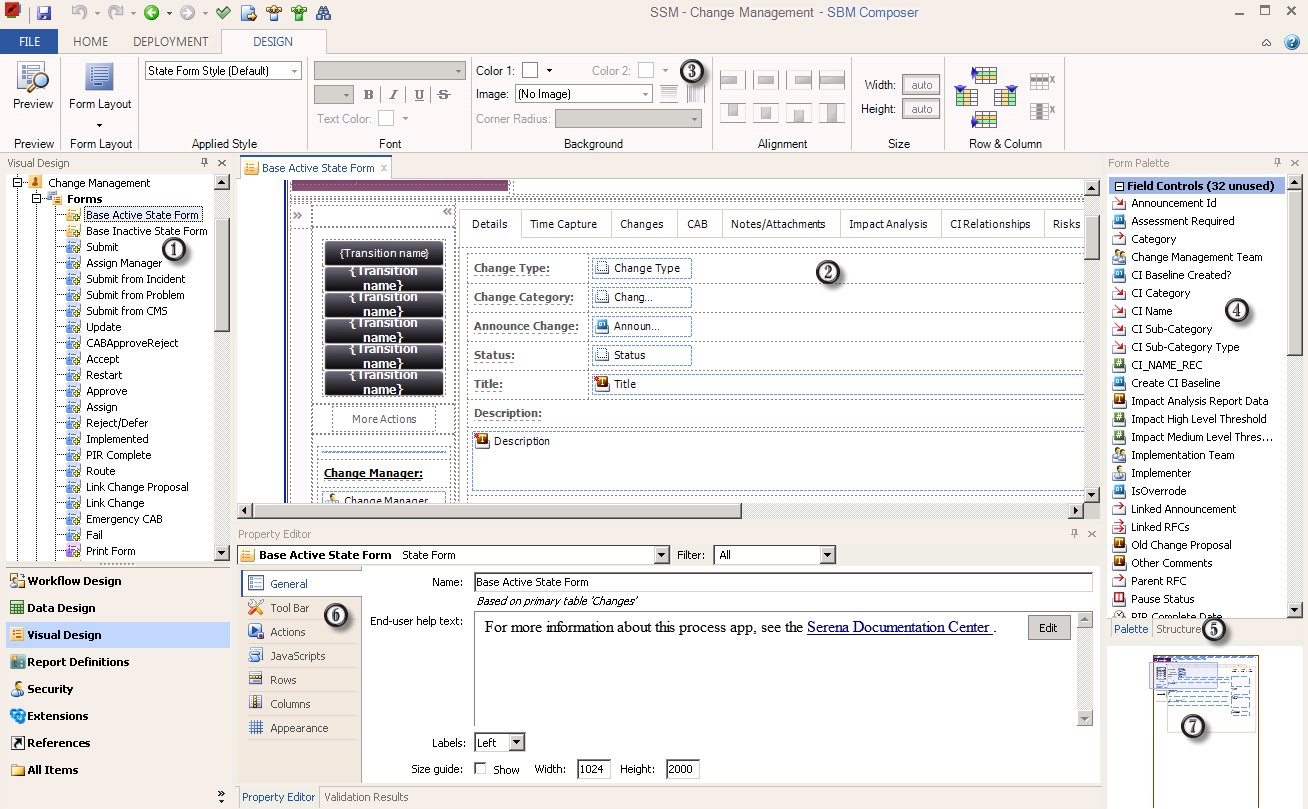
Use the legend below the image to learn about parts of the form editor.

- Forms List
Click the Visual Design filter in the App Explorer to see all forms for the selected application. (For auxiliary tables, click the Data Design filter, then select the table. View, update, and print forms are available in the property editor.)
Select a form to open it in the form editor; right-click on a form to view a menu of various options for working with forms.
- Form Editor
Drag and drop fields, controls, and more from the form palette onto the editor. You can then manage form layout, appearance, and behavior. Refer to Changing Form Appearance and Managing Form Behavior.
- Form Ribbon
Use commands to preview your form and to access layout and style options. Refer to Design Tab of the Ribbon.
- Form Palette
Drag and drop these types of controls onto your form:
- Field Controls represent all fields in the associated table. Each field control can be used only one time on the form.
- Detail Controls represent all Item Details sections that can appear for an item, such as Attachments, Change History, and Notes. Each detail control can be used only once on the form.
- Container Controls represent the visual sections that you can use to group controls together on the form.
- Other Controls represent the custom elements that you can include on the form, such as images, static text, and hyperlinks. These controls can be used as needed and are configured in the Property Editor.
- Widgets represent specialized widget types, including widgets that you can use to embed almost any valid HTML or JavaScript, the content found at any valid URL, and so on.
- Custom Widgets represent widgets that are imported as part of a form extension. This control type is only available if you have imported form extensions.
Refer to Form Palette.
- Form Structure
Click to see a hierarchical tree structure with all form controls. Select a control in the tree to highlight it on the form or select a control on a form to highlight the control in the tree.
- Form Property Editor
Use these tabs in the form Property Editor to view and modify the various aspects of the selected form:
- Zoom Preview
Click in the box to move around in the form. Use the slider bar to change the zoom level. For details, refer to the following section.