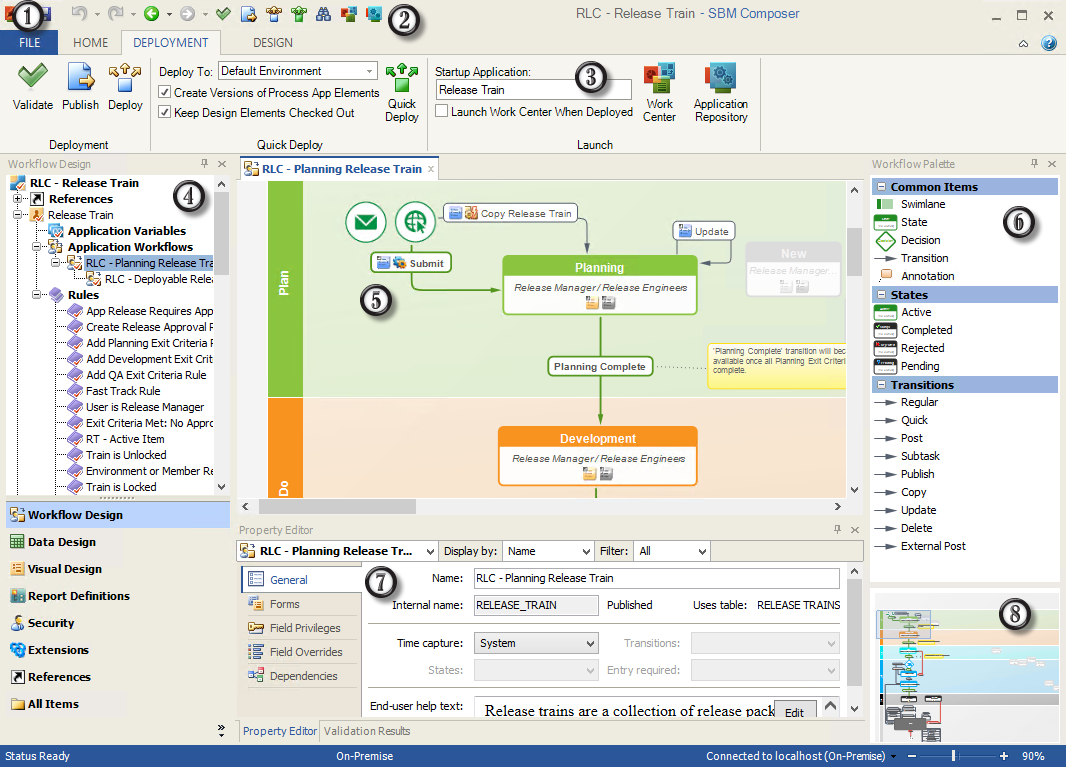
Use the legend below the figure to learn about the different parts of SBM Composer.

- File Options
Use File options to manage process app files, set options, and exit SBM Composer. Depending on your theme settings, these options are available in the upper left corner from the File tab, the Composer Start button, or a drop-down menu. (File Options)
- Quick Access Tool Bar
Contains commonly used commands, such as undo, redo, save, and validate. (Quick Access Tool Bar)
- Ribbon
Provides a central location for the commands you use to perform design tasks. The Ribbon contains commands appropriate to the design element you are editing and is organized into task-specific tabs:
- Home
The Home tab is selected when SBM Composer is first opened. It contains common commands that are available in all of the editors.
- Deployment Tab of the Ribbon
The Deployment tab is always visible. It contains common commands related to validation, publishing, and deployment.
- Design
The Design tab is visible when you open a workflow or form. Its contents vary depending on the design element being edited.
- Appearance
The Appearance tab is visible when you customize the appearance of an annotation or a swimlane.
- Script
The Script tab appears is visible when you add or edit a script.
Tip: Use the arrow at the top right corner to collapse and expand the Ribbon if you need more viewable space in the main window. - Home
-
App Explorer
Navigate design elements in an open process app. (App Explorer)
- Design Editor
Select elements from the App Explorer to open them in the Editor, which is the main work area. (Editor)
- Palette
Contains design artifacts related to the element in the Editor. You can drag and drop design artifacts into the editor. (Palette)
- Property Editor
Set properties for the selected design element. (Property Editor)
- Zoom Preview
Drag the rectangle to move to a different part of the form or workflow. Use the slider bar below the zoom preview to change the size of the rectangle, so that more or less of the form or workflow is visible in the editor pane.