This topic describes how to configure the HTML/JavaScript widget.
General Tab
| Field | Description |
|---|---|
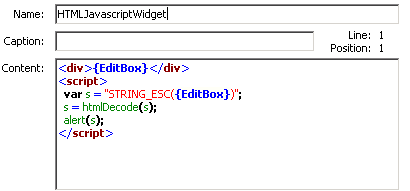
| Control name | Type the name by which the widget is uniquely identified. No other widget or control on this form can have the same name. |
| Caption | Type the text to appear in the title bar
above the widget.
If you leave this field blank, the widget will not have a title bar. |
| Content |
Type or paste the HTML or JavaScript code in this field. When the form is displayed, the code is rendered by the Web browser. Alternately, you can use the string builder tool to insert
references to table fields and form controls. For information about this tool,
see
Using the String Builder Tool.
Note: If you use the string builder tool in JavaScript code
in the HTML/JavaScript widget, the code needs to be in an iframe (inline
frame). If the code is in an iframe, it cannot reference other parts of the
form. Therefore, the string builder tool should not be used in JavaScript code.
Important:
|
| Options | Border: Select this
check box to draw a thin line around the widget.
Scroll bars: Select this check box to include scroll bars in the widget. This provides more content than the allotted space. |
| Description | Type an optional description of the widget. |
Refresh Tab
See Widget Refresh Tab.