Once you define your basic layout and styling, you can drag and drop the following form palette elements onto your form:
- Container controls that organize other controls and information. Container examples include expanders, sections, and tabs. Refer to Container Controls.
- Field controls that present data to users based on their privileges and the placement of the field. Refer to Controlling Access to Data.
- Buttons, hyperlinks, and other controls. Refer to Other Controls.
- Detail controls to add supplementary information to your form, such as change history, notes, and time tracking. Refer to Detail Controls.
You can also modify the default toolbar and create custom transition controls. Refer to the following sections for details.
About Toolbar Controls
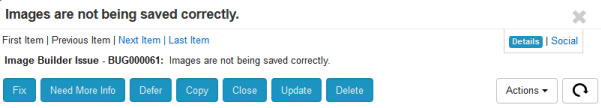
- The button bar contains standard transition buttons. You can customize transition controls, however, as explained in the following section.
- The action bar contains the Reload Item icon and the Actions drop-down list that contains options such as Add Note, Display Printable View, and Copy URL to Clipboard. Report navigation links such as Back to Results and Next Item are also part of the action bar.
- The viewport contains the Details/Social option that enables users to toggle between the two views.
The figure below shows an example of the default toolbar controls for a form in SBM Work Center.

You can customize the tool bar on custom forms for primary and auxiliary tables. For example, you can remove the Add Item Link item from the Actions drop-down list and instead map that action to a clickable image on the form. You can make individual information and actions only available on certain forms, or remove the tool bar, button bar, or action bar entirely.
For details, refer to Tool Bar Tab of the Form Property Editor and Behavior Tab of the Control Property Editor.
About Custom Transition Controls
You can add custom transition controls to custom forms for primary and auxiliary tables. Custom transition controls can be used in addition to the standard transition buttons in the button bar at the top of the form. For example, you might want to put a custom transition button in the middle of a form, so the user can click it without having to scroll to the top of the form, but want to keep the standard button for that transition in the button bar.
A custom transition control can also be used instead of a button in the button bar. For example, you might have a state with two outgoing transitions, Get Info from Submitter and Begin Work. You could keep the button for the Begin Work transition in the button bar, but remove the Get Info from Submitter button from the button bar and instead add a custom button for it on the other side of the form, separate from the button bar.
For details, see Behavior Tab of the Control Property Editor and Custom Transition Control Tutorials.