Default form styles help ensure consistency in form design. Default styles are provided for state/view, transition/update, and print forms and for design elements, such as tabs and hyperlinks.
To see the list of default form styles, refer to About Styles.
You can use the default styles or modify them so they apply to every form you create for your process app. If you need to change the appearance for some forms, you can create custom styles. You can also override a particular style for an individual form or form element.
Using Themes
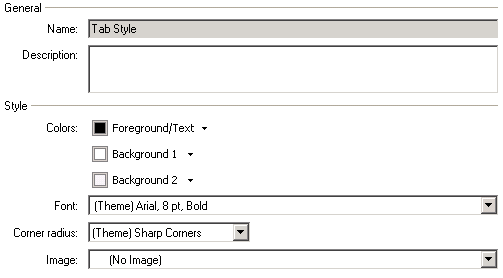
You can use the SBM user workspace theme for design elements such as colors, fonts, and corner radius. Default and custom styles initially use theme values, which you can change as needed. In the styles editor, theme values are indicated by:
- "(Theme)" preceding the value
- A picture frame around the color
For example, the tab style shows the colors, font, and corner radius as using theme values.

In the Design tab of the Ribbon, theme values are indicated in the same way, with the addition of "(Style):" preceding the value if a default or custom style is being used.
Applying Styles to Forms
To apply styles to forms:
- Open a form or select the form element you want to apply a new style to.
- Select the new style from the
Style menu in the
Design tab of the Ribbon.
Note: Default styles are noted for the form or the selected form element.
Modifying Default Styles
To modify default styles:
- Select Visual Design in the App Explorer, and then select Styles.
- Select a style in the Form Related Styles area.
- Modify the style as needed.
- To revert the styling, select Default for specific design settings, such as Background or Foreground/Text.
Creating New Styles
You may choose to create a new style rather than modify default styles. This enables you to quickly change styling for a set of forms or form elements, while maintaining consistency.
To create a new style:
- Select Visual Design in the App Explorer, and then select Styles.
- Do one of the following:
- Right-click a style in the Form Related Styles area, then select Duplicate.
- Right-click a style in the Form Related Styles area, then select Create New. Select the type of style to create.
- Modify the style as needed.
Overriding Form Styles
There may be times when you need to modify a form element so that it differs from the selected style. This should be done rarely, however, to ensure consistency in form design.
To override a form style:
- Select the form element you want to modify.
- Use options on the Design tab of the Ribbon to modify styling, such as font size and color.