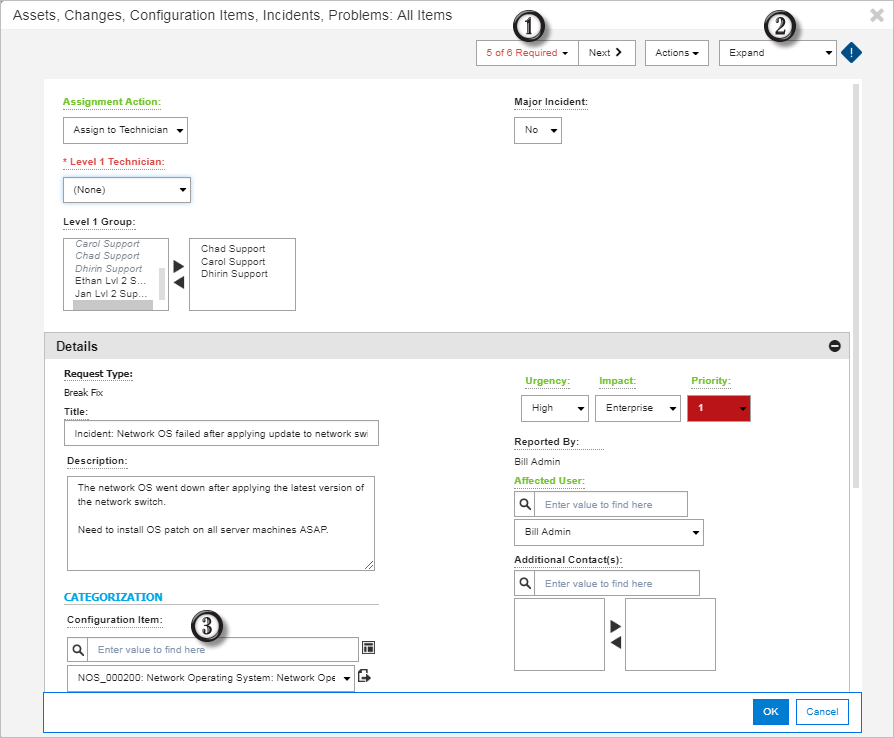
Transition forms are displayed when you click a transition button on a state form or submit a new item. Transition forms share a similar layout, which assists you when populating the form with the necessary information.

-
The Required control displays the total number of required fields on the form and maintains a running count of completed required fields. The Next button gives focus to the next required field. As you provide values for each required field, the color changes from red to green.
- The Expand control enables you to navigate to a section and expand it, while collapsing all other sections. You can also choose to expand all sections on the form.
- Relational fields enable a keyword search with a list of results.
Use SBM Composer to modify the process apps, and change any user fields that contain several selections to be searchable instead of using drop-down lists. This improves performance when transition forms are displayed in the browser.