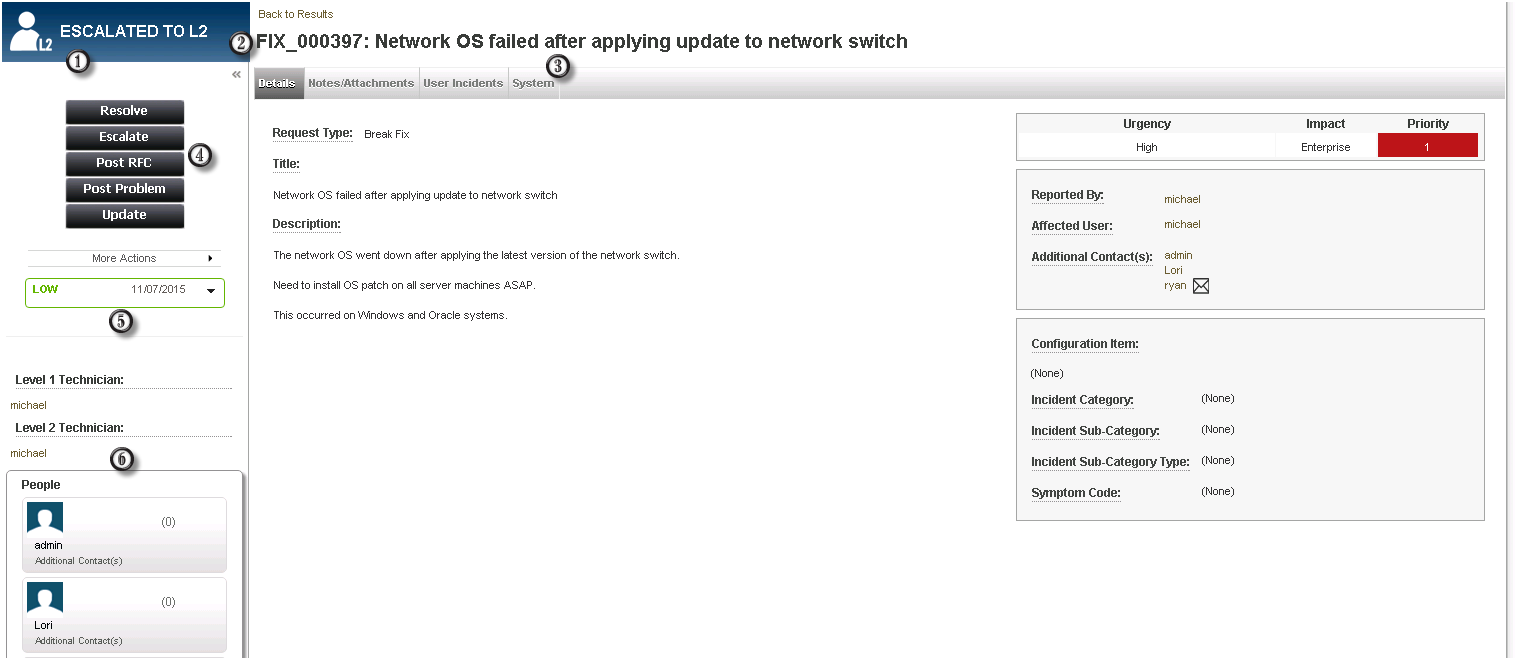
State forms are displayed when an item is in a state. They are designed with the following features to give visual indicators of the status of the item and other important information.

- The state icon gives users a visual cue of where the item is in the workflow. The icon is added during form load using a form action. The colored backgrounds are based on the process app that you are in.
- The item's title appears along the top of the item.
- Tabs contain specific information about the item. For example, the
User Incidents tab, which is present on Incident
Management state forms, and the
User Requests tab, which is present on Service
Request state forms, contains a report of all other items submitted for the
same
Affected User. This report includes the
Request ID,
Title,
State,
Project,
Submit Date, and
Reported By fields.
Tip: Other reports can be added to the User Incidents or User Requests tab with the Embedded Report widget. For example, it could be useful to have a report showing only closed items for this affected user, or items related to the affected user's group. For information about this widget, see the SBM Composer Guide.
- Primary transition buttons are enlarged to display to users the usual path through the workflow. Secondary transitions and item actions, such as Send E-mail, are collapsed to reduce the clutter on the page. Expand the More Actions menu to access these functions.
- Working group Social widget displays users who have interacted with the item.
- Service Level Agreement status appears on the left side. It displays the current SLA status for the highest SLA pertaining to the item. Click the SLA widget to display details about the SLA and to display other SLAs that are related to the item.
Note: The state and transition forms are designed for screen resolutions of
1024x768 or higher. You may experience problems if you use a lower resolution,
such as 800x600. If the forms are difficult to read at the minimum resolution
of 1024x768, you can increase the browser's zoom setting. For example, changing
the browser's zoom setting to 125 percent will increase the size of text,
buttons, and other controls throughout the interface. However, be aware that
increasing the zoom setting from 100 percent may require you to scroll through
pages as you work.