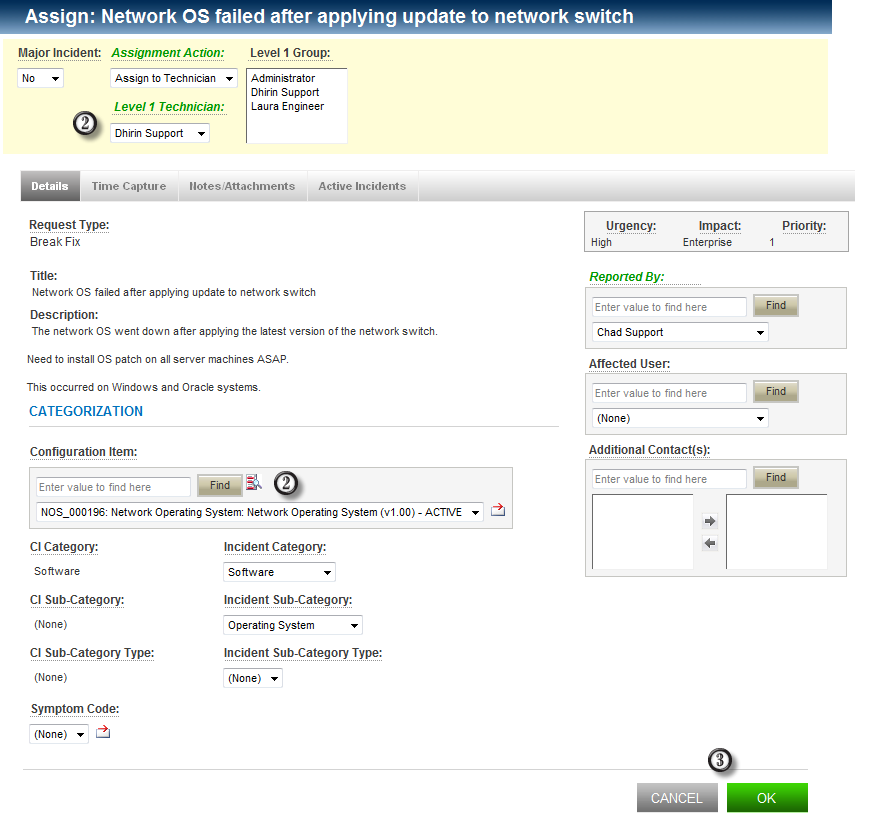
Transition forms are displayed when you click a transition button on a state form or submit a new item. Transition forms share a similar layout, which assists you when populating the form with the necessary information.

- Sections with required fields are highlighted in yellow, calling attention to fields that must be populated. This is done by adding background coloring to the cells for the form in SBM Composer.
- Relational fields enable a keyword search with a list of results.
- Cancel and OK controls are placed on the bottom of the form.
Note: For form designers: the forms are designed so fields that are set
automatically are put into the System section. Other fields are in the User
section so users can view the ones that require information. In addition, form
actions, such setting the transition icon on page load, are used to modify the
form design.
Tip:
Use SBM Composer to modify the process apps, and change any user fields that contain several selections to be searchable instead of using drop-down lists. This improves performance when transition forms are displayed in the browser.