Overview
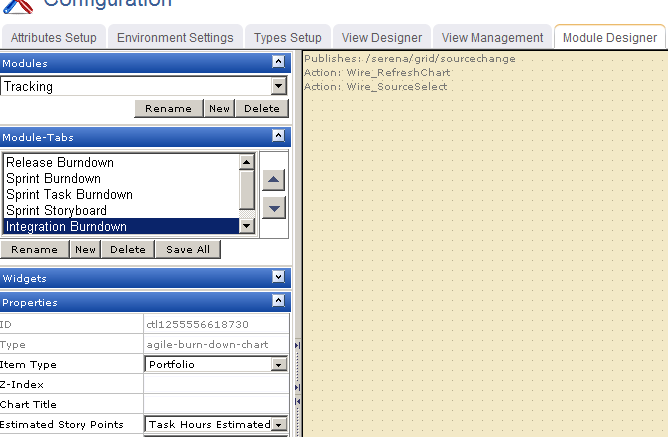
The Burndown Chart widget is configured from the Module Designer. Select a module (or add a new one), then add a tab into which a burndown chart can be added.

Properties for the widget can be set on the left-side under Properties.
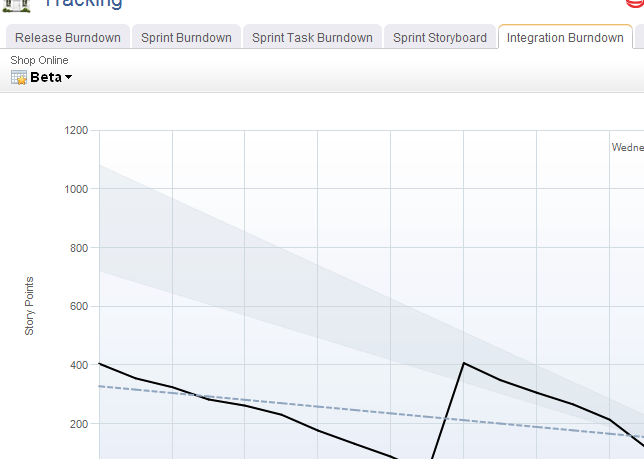
When the burndown appears in a tab in Agile On Demand, you must first select the correct interval (product, release, team, or sprint). In this case, the burndown chart was configured for a release. Once a release is selected, the burndown chart will be available.

Add Burndown Chart widget
You can add a burndown chart to any custom view or custom workflow that your organization wants to add to Agile On Demand. A burndown chart must be configured for a specific interval type, for example a release or a team.
- From the application toolbar, click Setup and select Configuration.
- In the Configuration module, select Module Designer.
- Under Modules, select an existing module or click New to add a module. (If you click New, enter the name at the prompt and click OK.)
- Under Module-Tabs, click New to add a new tab. At the prompt, enter the name of the view, and then click OK.
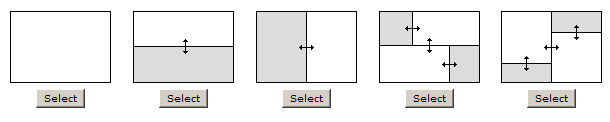
- Select the layout type. The most commonly used layout types are single, over-under, and side-by-side. (The fixed-size and fixed-position layout type does not support the Agile On Demand widgets.)

- Select the Burndown Chart widget, click (and hold down) the mouse button, drag it to the layout pane on which you want it added, and then release the mouse button.
- Set the properties.

- Click Save All.
Wireup Options
When you add the Burndown Chart widget to a layout pane, you can use the Widget Wireup to synchronize the Burndown Chart with another widget, such as List or Summary View.
The Burndown Chart widget can perform the following actions:
| Action | Description |
|---|---|
| Wire_LoadNewObject | xxxxx. This action can be used with the following widgets: Summary View. |
| Wire_Refresh | xxxxx. This action can be used with the following widgets: List and My Work List. |
| Wire_RefreshChart | xxxxx. This action can be used with the following widgets: Burndown Chart and Card Wall. |
| Wire_SourceSelect | xxxxx. This action can be used with the following widgets: Burndown Chart, Chart, and List. |
| Wire_UpdateRow | xxxxx. This action can be used with the following widgets: List and My Work List. |
The Burndown Chart widget can perform the following publish options:
| Publish Option | Description |
|---|---|
| /serena/grid/datachange | xxxxx This event can be used with the following widgets: List and My Work List. |
| /serena/details/onsave | xxxxx. This event can be used with the following widgets: Summary View. |
| /serena/grid/rowselectchange | xxxxx This event can be used with the following widgets: List and My Work List. |
| /serena/grid/sourcechange | xxxxx This event can be used with the following widgets: Burndown Chart, Card Wall, List, My Work List. |
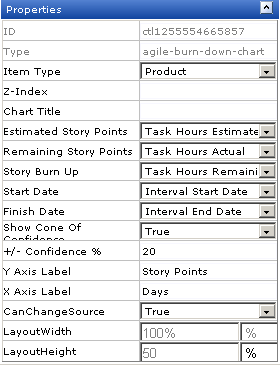
Properties
The Burndown Chart widget has the following properties:
| Properties | Description |
|---|---|
| CanChangeSource | The CanChangeSource property is used to indicate whether a user can change the source while they are working on the page. Set this property to No to prevent users from changing the source while working on the page. |
| Chart Title | The Chart Title property is used to xxxxx. |
| Estimated Story Points | The Estimated Story Points property is used to xxxxx. |
| Finish Date | The Finish Date property is used to xxxxx. |
| ID | Read only. The ID property is used to show the unique ID of the design control. |
| Item Type | The work type: portfolio, product, release, team, or sprint. |
| LayoutHeight | The LayoutHeight property is used to xxxxx. |
| LayoutWidth | The Layout Width property is used to xxxxx. |
| Remaining Story Points | The Remaining Story Points property is used to xxxxx. |
| Show Cone of Confidence | The Show Cone of Confidence property is used to xxxxx. |
| Start Date | The Start Date property is used to xxxxx. |
| Story Burn Up | The Story Burn Up property is used to xxxxx. |
| Type | Read only. The Type property is used to show the control type. For example, linklabel, button, hr, and so on. |
| X-Axis Label | The X Axis Label property is used to xxxxx. |
| Y-Axis Label | The Y Axis Label property is used to xxxxx. |
| Z-Index | The Z-Index property is used to set the order by which attributes, controls, and widgets are layered on a page. For example, you can layer a form on top of an image. |
| +/- Confidence | The +/- Confidence % property is used to xxxxx. |