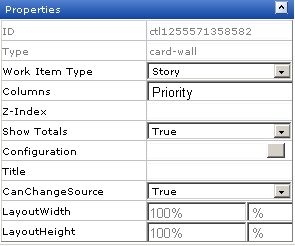
| CanChangeSource |
The CanChangeSource property is used to indicate whether a user can change the source while they are working on the page. Set this property to No to prevent users from changing the source while working on the page.
|
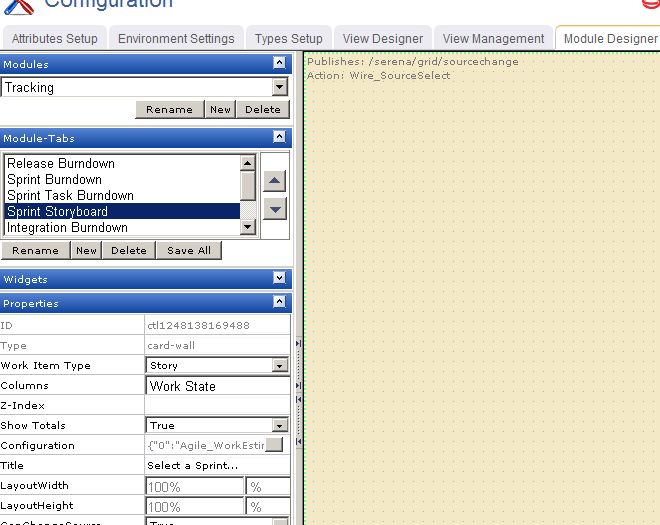
| Columns |
The Columns property is used to specify the item types to be shown in the columns of a Card Wall widget.
|
| Configuration |
The Configuration property is used to specify the attributes shown on a Card Wall widget.
|
| ID |
The work type: portfolio, product, release, team, or sprint. |
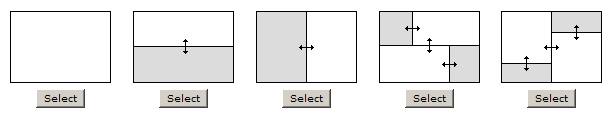
| LayoutHeight |
The LayoutHeight property is used to specify the height of a control or widget. LayoutHeight can be specified in pixels or as a percentage of the height of the containing pane.
|
| LayoutWidth |
The Layout Width property is used to specify the width of a control or widget. LayoutWidth can be specified in pixels or as a percentage of the width of the containing pane.
|
| Title |
The Title property is used to specify a title that is visible to team members while using the widget or control.
|
| Type |
Read only. The Type property is used to show the control type. For example, linklabel, button, hr, and so on.
|
| Work Item Type |
The Work Item Type property is used to set the work item type that is used by this widget or control by default.
|
| Z-Index |
The Z-Index property is used to set the order by which attributes, controls, and widgets are layered on a page. For example, you can layer a form on top of an image.
|