Overview
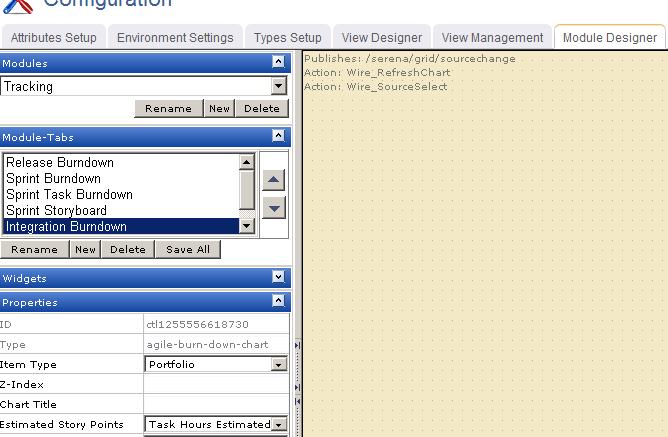
The Burndown Chart widget is configured from the Module Designer. Select a module (or add a new one), then add a tab into which a burndown chart can be added.

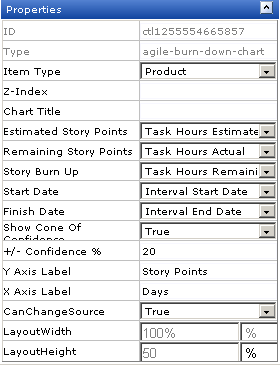
Properties for the widget can be set on the left-side under Properties.
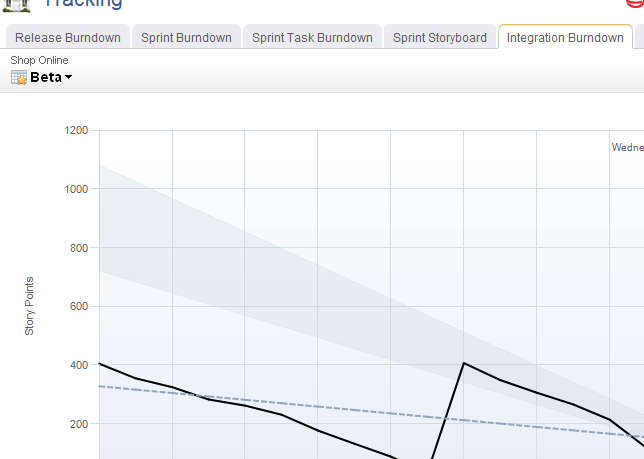
When the burndown appears in a tab in Serena Agile, you must first select the correct interval (product, release, team, or sprint). In this case, the burndown chart was configured for a release. Once a release is selected, the burndown chart will be available.

Adding the Burndown Chart widget to a view
You can add a burndown chart to any custom view or custom workflow that your organization wants to add to Serena Agile. A burndown chart must be configured for a specific interval type, for example a release or a team.
- From the application toolbar, click Setup and select Configuration.
- In the Configuration module, select Module Designer.
- Under Modules, select an existing module or click New to add a module. (If you click New, enter the name at the prompt and click OK.)
- Under Module-Tabs, click New to add a new tab. At the prompt, enter the name of the view, and then click OK.
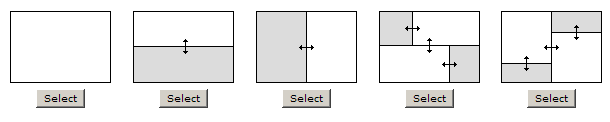
- Select the layout type. The most commonly used layout types are single, over-under, and side-by-side. (The fixed-size and fixed-position layout types do not support the Serena Agile widgets.)

- Select the Burndown Chart widget, click (and hold down) the mouse button, drag it to the layout pane on which you want it added, and then release the mouse button.
- Set the properties.

- Click Save All.
Wireup Options
When you add the Burndown Chart widget to a layout pane, you can use the Widget Wireup to synchronize the Burndown Chart with another widget, such as List or Summary View.
The Burndown Chart widget can perform the following actions:
| Action | Description |
|---|---|
| Wire_RefreshChart | |
| Wire_SourceSelect | The Wire_SourceSelect action allows a Widget Wireup to load information in a backlog, a burndown chart, or a list that is determined by the selected interval. When the selected interval on the widget that has been configured as the publisher changes (using the sourcechange event), updates are then pushed to the widget that has been configured as the subscriber. |
The Burndown Chart widget can perform the following publish options:
| Publish Option | Description |
|---|---|
| /serena/grid/sourcechange | The sourcechange event allows a Widget Wireup to listen for when a specific interval is selected for viewing in a backlog, storyboard, or burndown chart. When the selected interval changes on widget that has been configured as the publisher, the information on the widget that is configured as the subscriber is updated to match the information for the new interval (using the Wire_SourceSelect action). |
Properties
The Burndown Chart widget has the following properties:
| Properties | Description |
|---|---|
| CanChangeSource | The CanChangeSource property is used to indicate whether a user can change the source while they are working on the page. Set this property to No to prevent users from changing the source while working on the page. |
| Chart Title | The Chart Title property is used to set the title of a chart. |
| Estimated Story Points | The Estimated Story Points property is used to specify an estimate of work required to complete a story. |
| Finish Date | The Finish Date property is used to specify the end date for an interval. |
| ID | Read only. The ID property is used to show the unique ID of the design control. |
| Item Type | The work type: portfolio, product, release, team, or sprint. |
| LayoutHeight | The LayoutHeight property is used to specify the height of a control or widget. LayoutHeight can be specified in pixels or as a percentage of the height of the containing pane. |
| LayoutWidth | The Layout Width property is used to specify the width of a control or widget. LayoutWidth can be specified in pixels or as a percentage of the width of the containing pane. |
| Remaining Story Points | The Remaining Story Points property is used to specify an estimate of work not yet completed on a story. |
| Show Cone of Confidence | The Show Cone of Confidence property is used to specify whether to show a set of lines on a burndown chart that indicate whether a team is likely to complete the work for a sprint. The lines show interpolated estimates based on the +/- Confidence % attribute, and are commonly referred to as the "cone of confidence." |
| Start Date | The Start Date property is used to specify the start date for an interval. |
| Story Burn Up | The Story Burn Up property is used to specify the amount of work completed within a sprint. |
| Type | Read only. The Type property is used to show the control type. For example, linklabel, button, hr, and so on. |
| X-Axis Label | The X Axis Label property is used to specify a label for the horizontal axis on a chart. |
| Y-Axis Label | The Y Axis Label property is used to specify a label for the vertical axis on a chart. |
| Z-Index | The Z-Index property is used to set the order by which attributes, controls, and widgets are layered on a page. For example, you can layer a form on top of an image. |
| +/- Confidence | The +/- Confidence % property is used to set the range above and below the ideal confidence level that is shown in the cone of confidence in a burndown chart. |